Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 네비게이션가드
- 랜덤팀짜기
- vue
- Quasar
- 스카이피플하트
- 오브젝트제거
- 변수변화감지
- 팀짜기
- 카카오주소
- 플랩풋볼수준
- 자바스크립트
- 스카이피플후기
- vue watch
- 한글번역오류
- 크롬개발자도구
- 플랩풋볼추천인
- 플랩풋볼
- 플랩풋볼후기
- 퀘이사
- 플랩풋볼레벨
- 플랩풋볼초대코드
- 플랩풋볼초대
- 유튜브임베드
- 팀짜기프로그램
- 자동번역오류
- vfor
- 플랩풋볼캐시
- 카카오우편번호
- 네이버맵api
- 젭스크립트
Archives
- Today
- Total
당신보다 고작 하루 먼저 시작한 개발자의 오지랖
[VUE] 특정 element로 부드럽게 스크롤 이동하기 본문
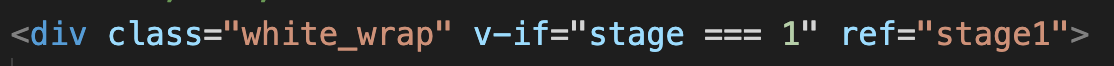
스크롤 이동할 html element에 ref 값을 설정해주고

실행시킬 스크립트에 다음과 같이 scrolIntoView를 호출하면 된다.

매우 간편
반응형
'VUE' 카테고리의 다른 글
| [VUE] watch에서 json 오브젝트 감시하기(특정 혹은 전체) (0) | 2022.10.06 |
|---|---|
| [VUE] 특정 페이지 이동 전 로그인 여부 검사하기(라우터 Router beforeEach) 네비게이션가드 (2) | 2022.10.05 |
| [Vue] 카카오 주소 우편번호 api 활용하기 (0) | 2021.06.11 |
| [Vue] params 혹은 query가 포함된 라우터(Router) 주소 이동시 페이지 갱신 (0) | 2021.05.11 |
| [VUE] 로딩화면(로딩 스피너) 만들기 feat. Quasar (5) | 2021.05.06 |
Comments


